Preset
Presets refer to predefined styles, configurations, or settings that users can apply to elements within their design. It combines elements like images, icons, text, shapes, and more.
Benefits of setting up presets in your editor
- Efficiency and speed: Presets enable users to quickly apply predefined styles, elements, or configurations to their designs.
- Consistency in design: Presets help maintain a consistent visual style across different designs or elements within a project.
- User-friendly interface: It simplifies the design process, making it easier for individuals who may not be familiar with intricate design principles.
They can be easily added to a canvas with just one click, streamlining your workflow by providing instant access to essential brand elements.
Presets eliminate repetitive tasks by providing instant access to all your frequently used brand elements with just one click.
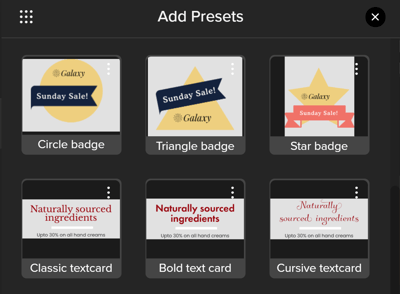
Here's an example of a brand's preset collection.

Styles
Styles are used to save the styling properties of a variant or a specific element so as to be able to reuse it in a single click.
Imagine you have two presets that are ready to use.
- One preset contains the relevant text and icons, while the other includes your campaign-specific brand colours and font.
- With styles, you can easily copy the look and feel of one preset and apply it to another. This means that the former preset can take on the same styling properties as the latter preset.
Here is an example:
1. Let us save the below creative as a Style. The layout and styling properties will be saved.

2. Now if you want to add the above saved layout and styling properties to the below creative, you can do it with a single click and see the results below.



.png?height=120&name=Rocketium%20Logo%20Dark%20(1).png)