Adding a new size
To create your template (key visual) in different sizes, you can add the predefined sizes created by the design team or make a custom one for yourself. Let's see how we do that.
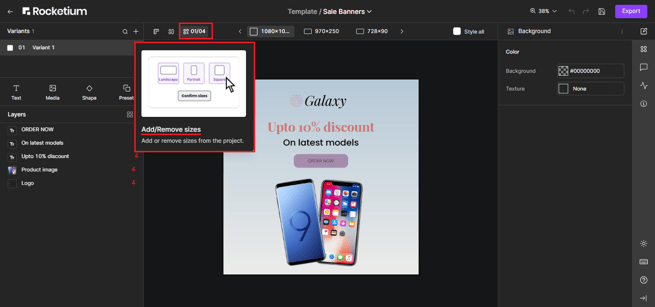
- To include additional sizes, click on the displayed icon..

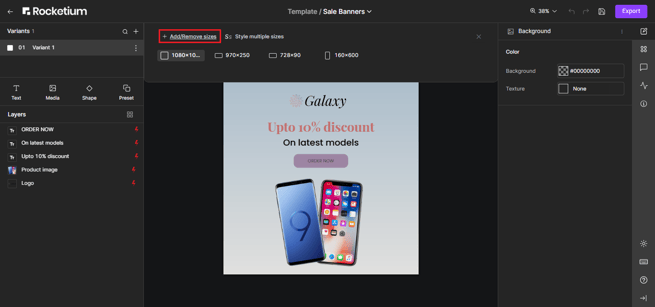
- Next, click on the Add/Remove Sizes.

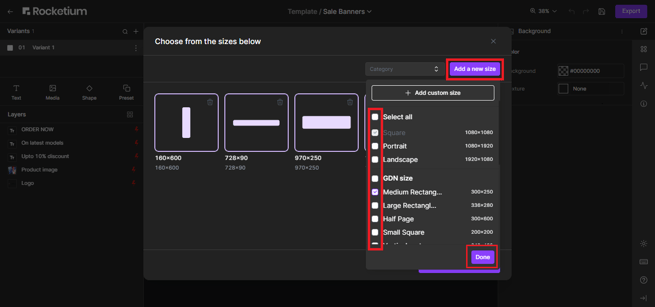
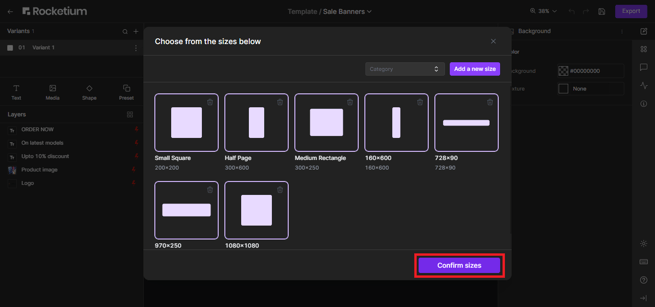
- You can choose from the available sizes and click on the Confirm Sizes. (To add more sizes from your brand kit, click on Add a new size and select from the available options) - We have selected all the available sizes for our creative.

- If there are sizes that you no longer need, click on the delete bin icon next to the size. Confirm your selected sizes by clicking the button to proceed to the editor.

- You can easily view all the selected sizes at the top of the preview window. Our automation system ensures that all elements are aesthetically adjusted across the different sizes.
Now, let's look at how we can add a custom size.
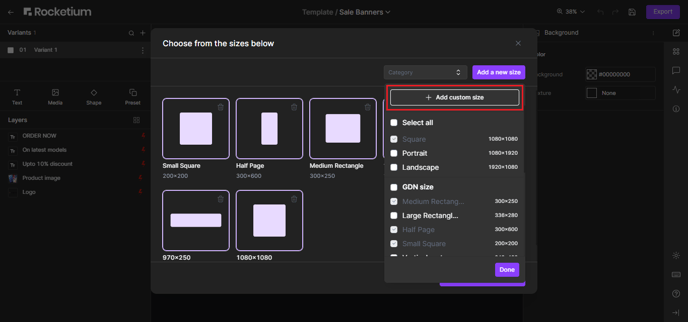
- Follow the first three steps from the above section to get to the size window and click Add a new size.

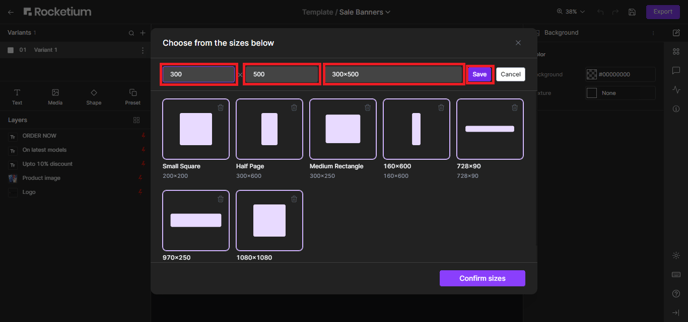
- Now, click on Add custom size. After that, you must fill out the custom sizes - width and height (aspect ratios). Now, you can give a name to the custom-size
(We have given the name 'Website banner' to the size and have set the aspect ratio as 600:300)
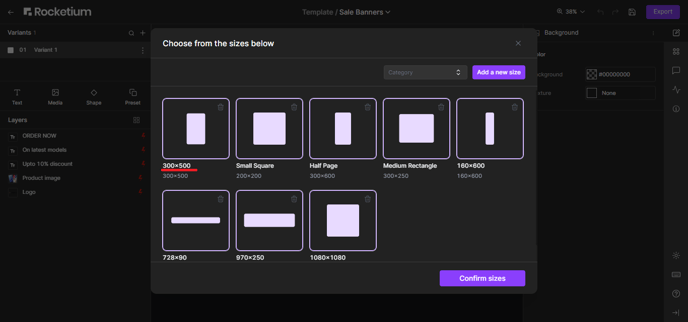
- Hit the Save button to add the custom size to your collection. You can then check it & then use it to make a creative.

Viewing all sizes
Click on the grid icon to see previews of different sizes of a particular variant. You can switch between sizes by double-clicking on a particular size, which opens it in the editor.
.png?height=120&name=Rocketium%20Logo%20Dark%20(1).png)