You can set up some rules while designing your key visuals (template) to prevent others from editing any part(/element) of a creative. Here's a list of things you can set rules for;
- Restrict an element from editing
- Lock the position of an element
- Hide the element from the preview window
- Set character limit for the text element
To set template rules, you must enter the template in edit mode.
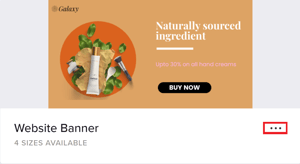
Click on the edit option from the template window after clicking on the three horizontal dots.


To restrict an element in the grid view, follow these steps;
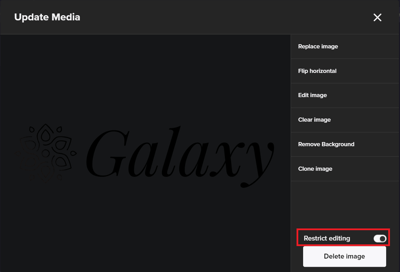
- Hover your cursor over the element, and select the edit icon (let's limit editing on the Galaxy logo)

- Now, click on restrict editing from the window that pops open (at the bottom right).

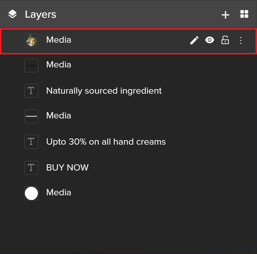
To restrict editing in the layers view, follow these steps;
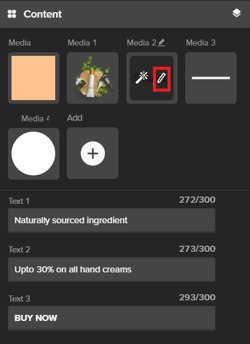
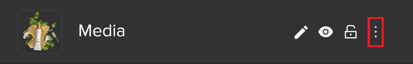
- Select the element you want to restrict in the layers view. (We are going to restrict editing on the product image)

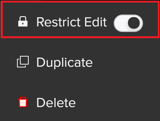
- Now, click on the three vertical dots and enable the restrict edit option.


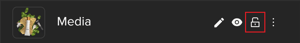
You can lock the position of any element in your creative. Click on the 'lock' icon present in both the content and styling panel.
- From the layers view of the content panel, click on the element and click on the 'lock' icon.

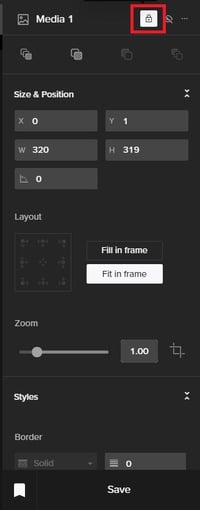
- You can also lock the position from the styling panel. After enabling the styling panel for an element, click on the 'lock' icon (at the top).

You can hide an element from the preview window, again using both the content and styling panel.
- From the layers view of the content panel, click on the 'eye' icon to hide the element.

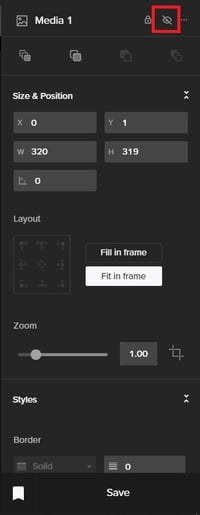
- After enabling the styling panel, click on the 'eye' icon to hide the element.

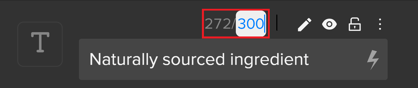
- Click on the text element, then click on the edit ('pencil' icon) option.

- Set a numeral limit for the numerator; this will set the character limit for the text element.

Note: Setting character limit in layers and grid view follows the same steps.
.png?height=120&name=Rocketium%20Logo%20Dark%20(1).png)